先日、カスタマイズできるのはブログのスキン(外観)だけではないよという話をしました。

この記事で、ファビコンの設定は別記事にまとめますと書いたので、今回はその設定方法をメモしていきます。
※作業は、WordPressでの作業になります。
まずはファビコン用に使用する画像を用意しよう。
ファビコンの設定がいくら簡単だとはいえ、アイコンとして使用する画像が無ければ始まりません。
まずはアイコンとして表示させるための画像を作成していきます。

当サイトで設定しているファビコンはこんな感じです。作成はAdobe Illustratorでピクトさんを加工し、PhotoshopでPNGに変換しています。
とはいえ、Adobeのソフトは持って居ないです……という人もいますよね?
その場合、無料でダウンロードできるペイント系のソフトなどで画像を作成で大丈夫です。
と、その前に。ファビコンでよく使用されているサイズとフォーマットは以下の通りです。
推奨サイズ
ファビコンの推奨サイズは、使用するブラウザによって異なるようです。
- 16px × 16px → IEのタブに表示されるサイズ
- 32px × 32px → Chrome・Firefox・Safariなどのタブに表示されるサイズ
- 64px × 64px → Windowsデスクトップで使用されるサイズ
- 180px × 180px → iPhone&iPadで使用されるサイズ
- 256px × 256px → Androidで使用されるサイズ
オススメとされているのは、16×16+32×32の2つでマルチアイコンに設定するというもの。現在だと、スマフォでサイトを見ると言う方も増えていますので、2019年の最新情報だと、260×260以上あった方が安心というアドバイスもあるようです。
なのですが、これは自力でファビコンを設定する場合いです。WordPressの場合はこうなっています。
推奨サイズ:512px × 512px
これ以下のサイズの場合、画像が粗くなるためオススメではありませんとのこと。なので、用意する画像は512×512の画像が1枚ということになります。
で、サイズなのですが、512×512のサイズで設定すると、32×32、192×192、180×180、270×270の4種類が自動で生成されます。
使える保存形式(フォーマット)
ファビコンのフォーマットとして推奨されているフォーマットはこの3つです。
- .png
- .gif
- .ico
ただ、PNGやGIFの場合、古いブラウザが非対応の場合も。なので、ICO形式で保存するのが好ましいということのようです。
作ったアイコンをICO形式に変換するには、iconifier.netさんや半透過マルチアイコンfavicon.icoを作ろう!さんで画像を変換して貰うのが簡単です。

ただ、これも先ほどと同じように、ファビコンを自力設定する場合の話。WordPressの場合は、普通にPNGで保存しておけばOKです。
ファビコン用の画像を作るためのソフトやサービスは?
画像を作成するためのソフトは、GIMP2やFireAlpaca、MediBangPaintなどがあります。



もし、どうしてもアイコンが作れない、自信がない。でも、お金を払っても良いという感じでしたら、画像作成や編集が得意なお友達や知り合いにお願いしたり、ココナラなどのサービスを利用して作ってもらうと良いかもしれません。

画像が用意できたら、ファビコンとして使えるように設定していこう。
アイコン用の画像が用意できたら、早速設定をしていきましょう。
まずは、ダッシュボードの外観からカスタマイズを選びます。

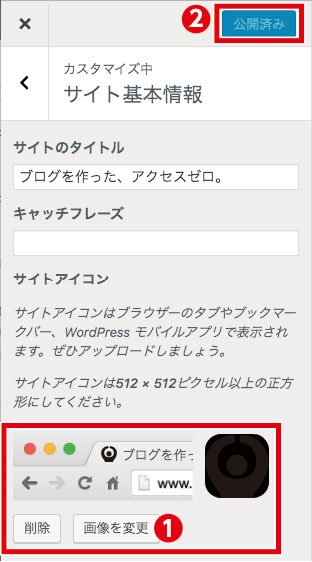
カスタマイズ編集画面に移動したら、サイト基本情報を選択します。

サイト基本情報の編集が表示されたら、一番下にあるサイトアイコンの画像を変更をクリックします。すると、メディア一覧画面が表示されるので、そこに作成したファビコン用の画像をアップロード→選択します。
プレビューの確認画面にアイコンが表示されたのを確認した後、公開ボタンを押して下さい。
ちなみに、アイコンが黒一色で透過画像だと、プレビューアイコンはこんな風に悲しいかな真っ黒けで出てきてしまいます。

変更内容を公開すると、直ぐにファビコンが反映されます。
確認にはブラウザの更新ボタンを押して下さい。

このようにファビコンが表示されていれば設定は終わりです。
お疲れ様でした。
ファビコンは、アイコン用の画像を用意する手間はありますが、使用しているツールによってはこの様に簡単に設定することができる場合があります。
WordPress以外のブログではファビコンを設定できないの?
ついでなので、WordPress以外のブログサービスでも、簡単にファビコンを設定することができるのかを調べてみました。
はてなブログの場合
はてなブログさんの場合は、ブログアイコンという項目から設定できるようです。ボタン操作で設定できるみたいなので、簡単に変更できそうですね。変更方法はこちらから。
FC2ブログの場合
FC2ブログの場合、WordPressやはてなブログさんとは違い、コードの編集作業をしないといけないようです。</head>タグの前に専用のタグを入力してあげないと設定できないとのこと。
ボタン操作で簡単追加ではないので、コードを触るのが始めてという感じの初心者にはちょっと取っつきにくいかもしれません。変更のやりかたはこちらから。

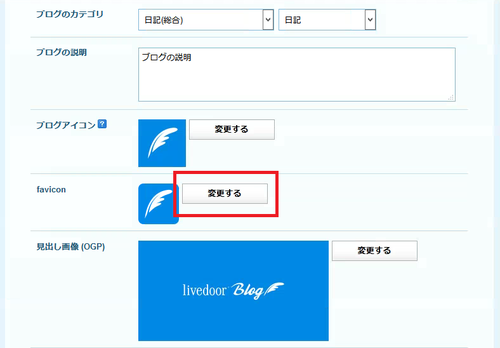
ライブドアブログの場合
ライブドアブログさんも、ファビコンの設定は簡単操作のようです。ブログ設定からOGPも設定できるようなので、併せて変更しておくといいかもしれませんね。

使用するテーマによっては、自力で設定しないといけない場合もある(WordPress)
余談ではありますがWordPressの場合、使用するテーマによっては、サイトの基本情報にサイトアイコンの項目がないものもあります。
国内産のオススメテーマではこの項目があるものがほとんどだと思いますが、海外産のテーマで更新年数が古いものだと、この設定がされていないことがあるんです。
もしそういうテーマに当たった場合、テーマの元ファイルにファビコンを直接設定するか、カスタマイザーにサイトアイコンの項目を追加するなどの方法でファビコンを設定することが可能(だったはず)です。
ただ、この場合作業難易度が上がりますし、初心者でこういった作業になれていない人だとエラーに対処できないこともあります。
ファビコンを設定する前に、カスタマイザーにサイトアイコンの項目があるのかをチェックしてみた方がいいかもしれません。