スキンカスタマイズ以外にも設定しておいた方がいいものの一つに、メタディスクリプションというものがあります。
メタディスクリプションを設定しておくと、「このサイトがどう言うサイトなのか、どういう記事が書かれているのか」などを、管理人が表示して欲しい文章で検索結果やブログカードに表示してくれるようになるので、訪問者にとって記事の概要が分かりやすくなるというメリットがあります。
今回はそんなメタディスクリプションの設定についてです。
※Cocoonテーマでの設定方法になります。
フロントページのメタディスクリプションを設定する。
まずは、フロントページのメタディスクリプションを設定していきます。
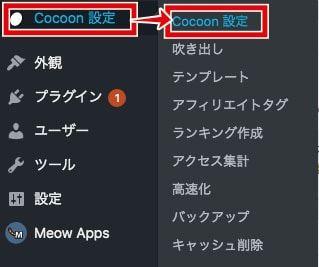
ダッシュボードのCocoon設定からCoccon設定を選択します。

Cocoon設定の画面に移動したら、タブの中からタイトルタブをクリックします。
タイトルタブをクリックしてページを移動したら、こんな感じの画面になるはずです。
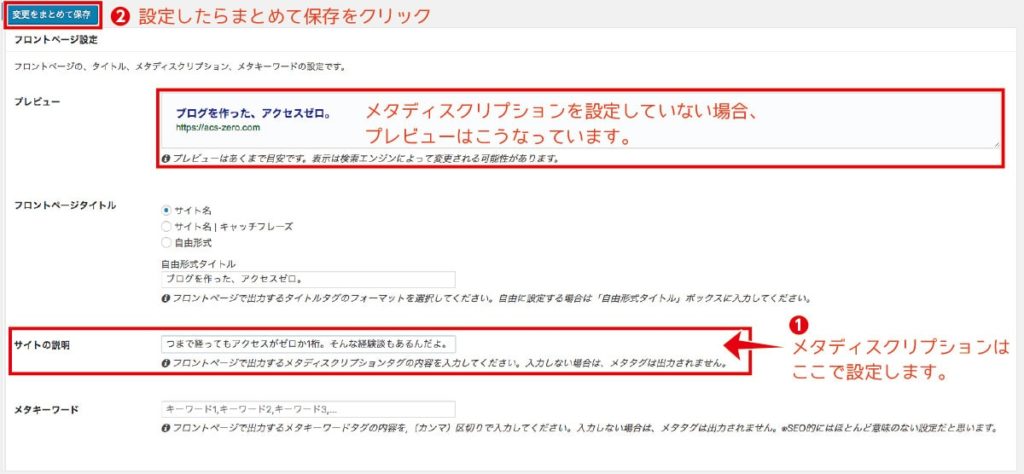
フロントページのメタディスクリプションは、フロントページの設定で行います。
サイトの説明に表示したい文章を入力し、変更をまとめて保存をクリックすれば設定完了です。
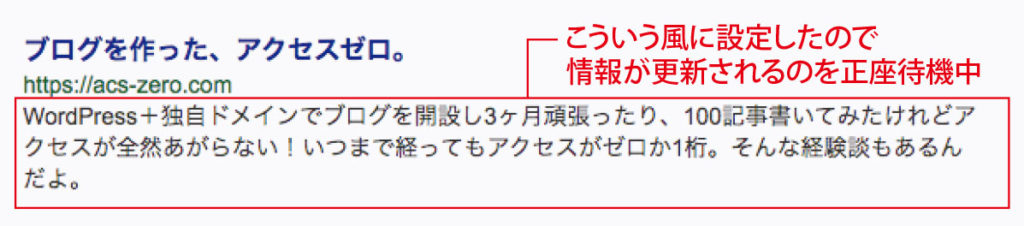
設定した後は、プレビューがこのように変わります。
これで、トップページの設定は終了です。では次へ。
記事ページでもメタディスクリプションを設定しておく。
メタディスクリプションは、トップページだけではなく、記事ごとに設定もできます。
記事ごとの設定は、記事編集画面で行います。まずは、何時も通り記事編集画面を表示させてください。
※設定画面のスクリーンショットは、旧エディターのものになります。Gutenberg(グーテンベルク)は使用しておりません。
編集画面が開いたら、ページをぐーっとスクロールしていきます。
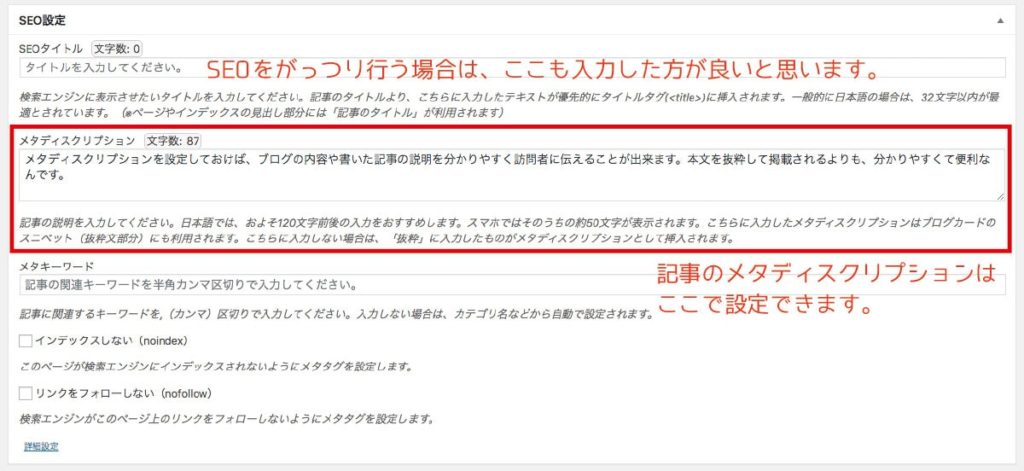
すると、こんな感じでSEO設定という項目がでてきます。記事ごとのメタディスクリプションの設定はこの項目で行います。
記事ごとにメタディスクリプションを設定する場合、SEO設定のメタディスクリプションという項目に、表示して欲しい文章を入力しておきます。
こうすることで、検索画面や紹介してもらった際に表示されるブログカードのコメントが、抜粋された文章から、自分が表示させたいと思って作った文章へと切り替わります。
ちなみに、自分はSEOをがっつり意識してキーワードを設定している訳では無いため、SEOタイトルの項目は未入力にしてありますが、自分のページ上で表示される記事タイトルと検索画面で表示させたい記事タイトルを変更したい(文章を短くしたい)などあれば、この項目に短縮タイトルを入力しておけばいいみたいですよ。
以上で、設定は終わりです。簡単に設定出来るのですが、言葉に馴染みがないや、どういう風に使われているのかが分からない場合、こういった項目はスルーしているのではないでしょうか?
でも、使い方が分かったら、簡潔で分かりやすいコメントで、作成した記事の内容を訪問者さんへと伝えることが出来るはずです。
メタディスクリプションの設定ですが、Cocoonの場合は、とても簡単に設定できます。
設定しなくても適当に抜粋して表示してくれはするのですが、分かりやすくまとめられるのであれば、設定しておいてあげる方が遊びに来てくれる人には親切かもしれません。