ブログを作ってまず始めに始めることは記事の作成……という人もいるかと思いますが、人によっては見た目のカスタマイズからスタートする人も居るかと思います。
そういう自分もまずは見た目を整える作業からスタートしました。
まぁ、そのせいで一昨年からやっているアクセスが亀さん歩きのサイトの方は、見事にカスタマイズ沼にドはまりし、記事クオリティがあんまりよろしくない状態で、今現在どうしようってなっているのですが。
それはさておき。
レンタルブログやWordPressの場合、簡単に着せ替えできるテンプレート(テーマ)が沢山ありますよね?
可愛いものや、カッコイイもの。モダンなもの、クールなもの、シンプルなもの、ミニマムなものまで色々と。そう言うテンプレートを選んで設定してあげれば、簡単にブログの見た目を変更出来る訳ですが、それで満足できない場合は、自力でテンプレートを作ったり、借りたテンプレートをカスタマイズして見た目を整えたりするかと思います。
で、自分の納得いくところまでレイアウトを整えたらそれを公開すれば良いわけですが、ちょっと待って下さい。
もしかしたら、そのテンプレート、もっと設定できる場所があるかもしれません。
※とはいえ、無料レンタルブログのカスタマイズが何処までできるのかはわからないので、今回もWordPressを前提に話を進めていきます。
アドレスバーの横にちょこんと居るアイツ。あれって何ですか?
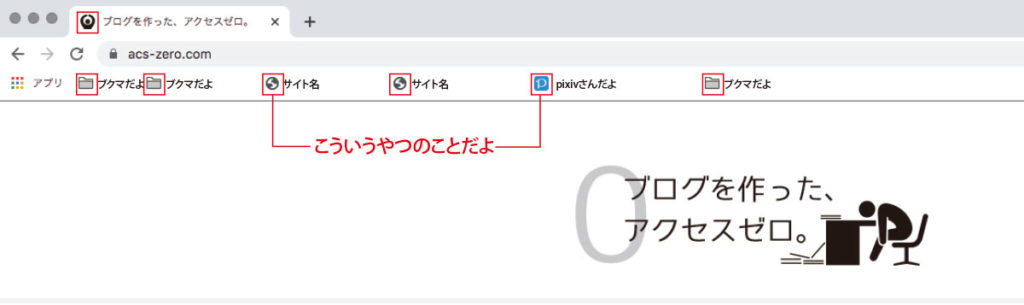
検索画面で表示されたURLをクリックしたり、更新履歴からお邪魔したサイトさんのアドレスバーで、こういうものを見たことはありませんか?

このアドレスバーの横で存在感をアピールしている小さなイラストは、ファビコンと呼ばれるものです。
で、いろんなサイトさんを見ていると、そのサイト独自のファビコンがついてるサイトさんと、違うサイトなのに同じマークがついているサイトさんが有ることに気が付きませんか?これは、ファビコンを設定しているかしていないかの違いです。
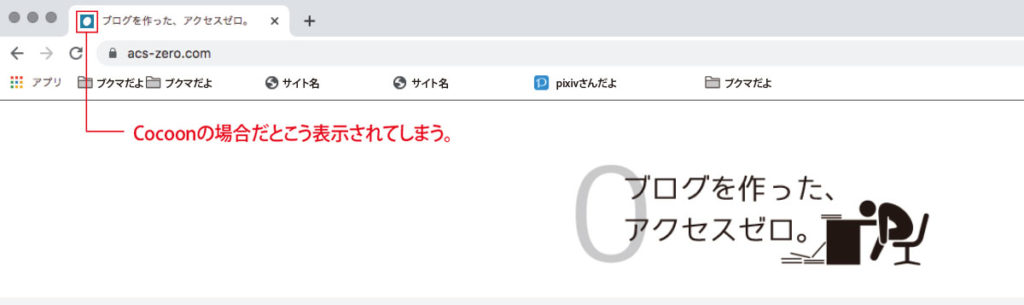
ファビコンの設定がされていないサイトの場合、タイトルバーのアイコンはこの様に表示されます。(※画像のスクリーンショットはMacで撮ったものです。Windowsの場合、表示されるアイコンが異なる場合があるかもしれません。)

ファビコンの設定がされているサイトだと、タイトルバーの横はサイトの管理人さんが用意した専用のアイコンが表示されます。

このアイコン、ただのアイコンだと思うかも知れませんが、実はコレがあるかないかだけで、ブラウザのタブの見分けや、ブックマークの管理のしやすさがかなり変わってくるんです。
ちなみに、Cocoonの場合だと、テーマで既にファビコンが設定されているため、

こんな風に表示されることはないのですが、その代わり、

デフォルトで設定されているファビコンが表示されます。未設定よりは良いかもしれませんが、これだと同じように設定していないサイトさんと並んでしまった場合、分かりにくくなってしまうことも。
なので、もしサイトのアイコンを作る事が可能であれば、サクッと変更してしまった方が良いかも知れません。
ファビコン設定のやり方はこちらから。

メタディスクリプションの設定はしてる?やるのとやらないのとでは大違いだよ!
以外と見落としがちになるのがこのメタディスクリプションっていうやつの存在。
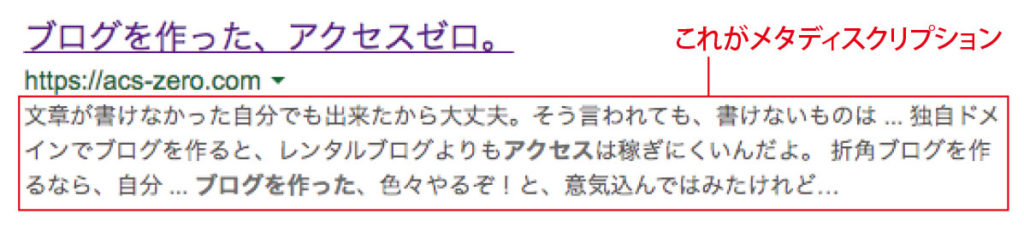
このメタディスクリプション(meta description)っていうものは何なのかというと、簡単に言えば検索画面で表示される、サイトの紹介文になります。
それじゃあ、試しに検索画面で文字を入力してみます。

取りあえず、このサイトのタイトルをダメ元で入力してみたところ、1ページ目の一番下に表示され……(´つω;`)
それはまぁいいや。でも、あれあれ?何かおかしいです。

なんか記事のタイトルがいっぱい並んでますがー…大丈夫か?
そうです。実はこんな記事を書いておきながら、まだサイトのメタディスクリプションを設定してませんでした。
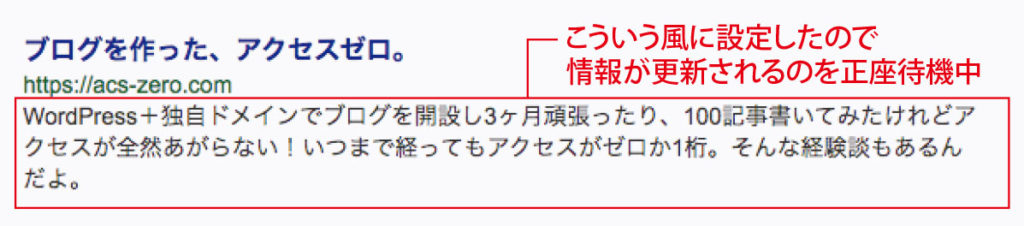
で、メタディスクリプションですが、画像の赤枠でかこまれた部分のことを言います。ここを設定すると、このサイトがどういったものを扱っているのか、どういった情報を発信しているのかを、ブログの管理人が自由に設定できるんです。
なので、ここはこのようにちょちょいっと修正することにしました。

情報が更新されるまでは悲しいタイトルの羅列状態なので、ここは大人しく正座待機することにします。
メタディスクリプションの設定はこちらから。※Cocoonでの設定になります。

OGPを設定しておけば、SNSで告知したり紹介して貰ったりするときに華が出る!
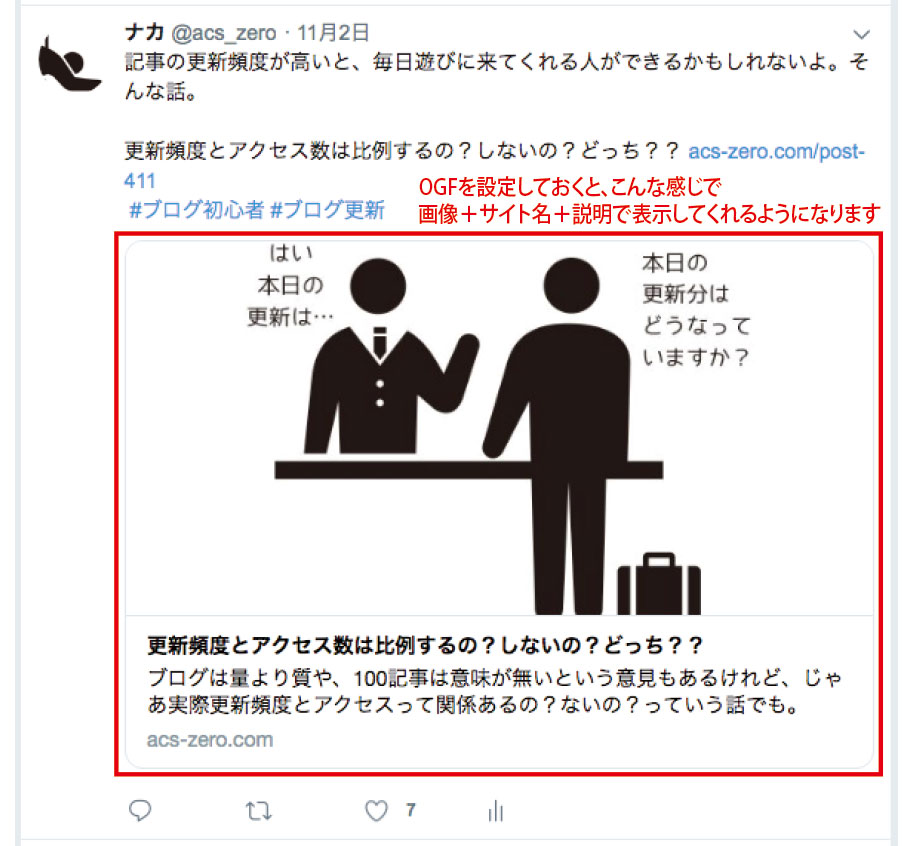
FacebookやTwitterでサイトの記事を紹介したい!と思った時にURLを貼ると、こんな風に表示されたりすることがありませんか?

これは、OGPと呼ばれるものです。

……OGPってナンデスか????
正直、聞き慣れない単語なので、自分も始めは何じゃコレって思いました。
つまり、この記事を紹介するときは、この画像とこのタイトル+説明文はこれで載っけてね!お願いだよ!って設定しておけば、OK分かった!これで紹介しておくよ!とSNS側が表示してくれるということです。
この表示の仕方は、記事が分かりやすいというメリットがあるため、設定している人は割と多い印象がありますが、まだ設定していないよって人もいたりします。
また、使用しているテーマによっては、アイキャッチを設定していなかったり、ホームイメージを作成していないため、テーマ側で用意されているデフォルトの画像が表示されてしまっていることも。
記事ごとにアイキャッチを設定している場合は気にしないで良いかもしれませんが、アイキャッチはしっかり設定しているのに、ホームイメージの設定をしていないなんてことがあると、あれあれ?テーマのイメージがどどーんとでちゃってるけど大丈夫なの?なんてことになったりするかもしれません。
アイキャッチを用意しない場合でも、作成できるのであれば、ホームイメージだけでも設定しておくと、記事を読んでくれる人の興味を惹きやすくなったりするかもしれませんよ。
OGPの設定の仕方も別記事で以下略。
他に気付いたことがあれば、この記事に追記していきます。とりあえず、ここ最近で気付いたテンプレート(テーマ)のスキン以外で設定して置いた方が、サイトの個性や特色を出しやすいと思いますよという箇所をめもしておきました。
もし設定していないや!って思った場合は、設定を見直してみるといいかもしれませんね。