WordPressを触り始めた頃に、うっかり作ってしまった自費出版本があります。それがこちら。
Webド素人でHTMLもまともに書けないですし、PHPなんて全く分からない人間が、勢いだけで発行した同人誌というやつですが。
そんなわけで、少しでも誰かに興味を持って貰えたら良いな考えた結果、サイドバーに宣伝用のブログパーツをくっつけることにしました。今回はそういった話。
本はBOOTHで通販をしているけど、ブログに貼れるようなコードが無い?
とりあえずそっと売ってますよアピールをしようと思ったので、まずはショップカードサービスに作った通販ページから、ブログパーツ系が無いかをさがすことにします。
その方が確実ですし、何より簡単に設置できて楽ですしね。
ところがー……

BOOTHにはブログパーツの発行サービスが無いっぽい????
どうも、BOOTHにはブログパーツ用のタグなどは無い感じです。探してみたけれど見つかりません。
同じようなショップカートサービスのBASEなら、商品画面からタグが発行できるっぽいのですが、BOOTHにはそれが有りません。

あ。終わった。
正直、この時点でもういいやと放り投げそうになりました。

でもちょっと待てよ。
BOOTHでタグが発行できなくても、なんちゃってブログパーツなら自作することは可能かもしれない。ふと、そんなことを思い付いたわけです。

どうせ自分だけしか使わないし、CSSでそれっぽいのを作って貼ればいいじゃないか!
思い立ったら善は急げ!ということで、CSSを使ってブログパーツもどきを作る事にしますよー。
まずは、土台になるデザインをお借りできないかと探してみる。(他力本願)
今回作りたいのはこういったものです。
なので、必要な要素は、外枠・タイトル周り・商品イメージ・キャプション・ボタンの5種類ってことですね。
できればこれがワンセットに近い状態で手に入れば儲け物。そう考えながら探してみたら、素敵なデザイン素材を見つけました!

こちらは、 WEB制作会社Maromaroのブログなのですが、コピペで使えるCSSの無料テンプレートだそうです!
コレは是非とも使わない手は無い!ということで、さっそくお借りしてブログパーツ(もどき)を作成していくことにします。
まずはボックスパーツを調整。
今回お借りするボックスデザインは、このマテリアルなボックスにしました。
必要なのは、CSSとHTMLのコードです。それぞれコピーして、テキストパッドにペーストしておきます。
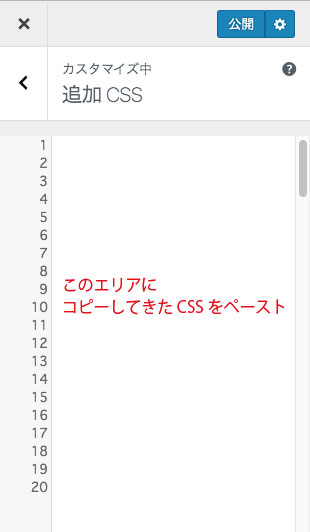
コピーしてきたCSSは、外観カスタマイズの追加 CSSエリアに
お借りしてきたCSSは、外観→カスタマイズから、テーマのカスタマイズ画面に移動し、その中の追加CSSに追加します。
自分のサイトに併せて変更したのは以下の箇所です。
/*ボックス全体*/
.msr_box03 {
text-align: center;
max-width: 336px;/*ウィジェットに併せて横幅のサイズを変更*/
padding: 20px;
}
/*上部にあるタイトル用ボックス*/
.msr_box03 .ttl {
background-color: #89c3eb;/*ボックスのタイトル部分の色を変更*/
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
color: #FFFFFF;
font-size: 16px;
line-height: 1.6;
padding: 8px;
position: relative;
}
/* 青の三角形 */
.msr_box03 .ttl:before {
border: 7px solid transparent;
border-top: 7px solid #89c3eb;/*吹き出しようの▼の色を変更*/
box-sizing: border-box;
content: "";
height: 7px;
left: 50%;
margin:0 0 0 -7px;
position: absolute;
top: 100%;
width: 14px;
}
削除した要素はこちら。
/*画像の設定*/
.msr_box03 img {
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
display: block;
}
画像は、この設定だと画像が左側によってしまいセンタリングができなかったので削除してしまいました。本当は設定の仕方があるんだろうけれど、自分には無理だった。
以上が、CSS側の作業です。
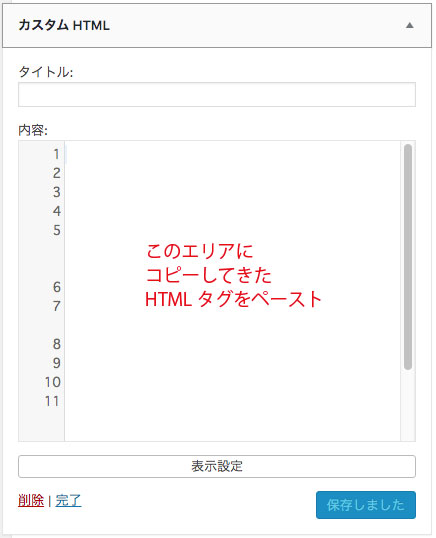
HTMLはウィジェットのカスタムHTMLエリアに書き込む。
HTMLは、外観→ウィジェットからウィジェット編集画面に移動し、カスタムHTMLを表示させたい場所に追加。
内容の所にHTMLタグをペーストしてあげます。タイトルは特に必要ないので未入力です。
変更箇所は以下の通り。
<div class="msr_box03">
<a href="#">
<h3 class="ttl">ボックスのタイトル</h3>
<img src="表示させたい画像のURL" width="230" height="110" alt="img"/>
<p>紹介したい内容や画像についてのキャプション</p>
</a>
</div><h3 class=”ttl”>ボックスのタイトル</h3>で、このボックスのタイトルを設定します。今回は、【今更だからWordPressで同人サイトをつくろう。と入力。
<img src=”表示させたい画像のURL” width=”230″ height=”110″ alt=”img”/>には、表示させる画像のURLを入力。画像のサイズを自分で設定したい場合は、width=”230″ height=”110″の数字を変更。今回はお借りした状態のままです。
<p>紹介したい内容や画像についてのキャプション</p> に、紹介文を記載。
以上で、HTML側の設定は終了デス。
ボタンはというと、どうやってもボックス内に入れる事ができなかったので、ボックスの下に設置しました。頑張りの努力が足りなかった。
で、出来上がったものがこちらです。
素敵なテンプレートのお陰で、何となくそれっぽいものが作れました!とりあえず、今はこれが精一杯ですし、ちゃんと目的のサイトに移動はできるのでOKということで。
ブログパーツっぽいものをお借りした素材で作ってみたのですが、素人でも結構こういうのが設置できるんですね。
ちょっとしたデザインアピールにもなりますし、思ったより簡単に作成できましたので、興味がある方は自作してせっちしてみるのも面白いかもしれません。
一応、本の中味はこんな感じです。
うっかり発行してしまった今更WordPressで同人サイト以下略ですが、この本、同人サイトを作りたいと思っているけどどうしよう。と考えている人向けに作ったモノです。
一応、内容はこんな感じで、全ページフルカラー。できるだけ画像を見て作業が出来る様にとレイアウトを作っています。
サイズはA5と少しコンパクトなのですが、ページは130あり、結構ボリュームはがっつりした感じなんですよね。
最近SNSアカウントで事足りるからサイト持ってないよってパターンが多いみたいなので、少しでもサイトが増えて欲しいなぁと思って作った本なのですが、WordPressの設置関係は、同人あるなし関係無く基礎は一緒のはず。と言うわけで、普通のサイトを作る場合でも一応使えない事は無と思います。
もちろん、専門的な事は全く分からない素人がまとめた本なので、難しい操作は一切ありません。というか、できません。
逆に言えば、全く触ったことのない人でも、これくらいの形までなら作る事はできるんだよという感じの内容になっています。
一応、本職の人に「分かりやすいですよ」と言って頂けたので、全く役に立たない本というわけではないと思うのですが……
なので、どなたか興味を持って頂けたら、是非よろしくお願いシマス!